为了让用户能做出更多变的创意动画效果,动画大师新增点线动画效果功能。相对于万彩动画大师现有的动画效果,点线效果注重点和线之间的运动,也能让图形和图片的动画更出彩。
一、点线动画效果:
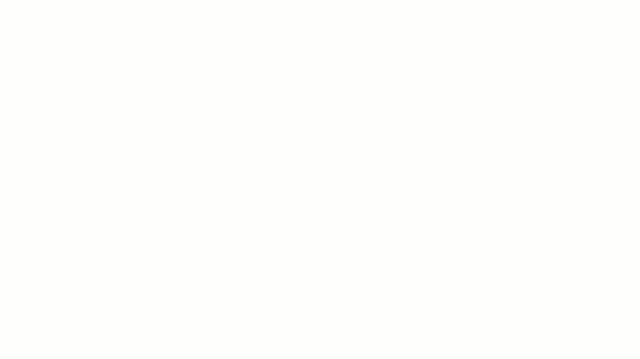
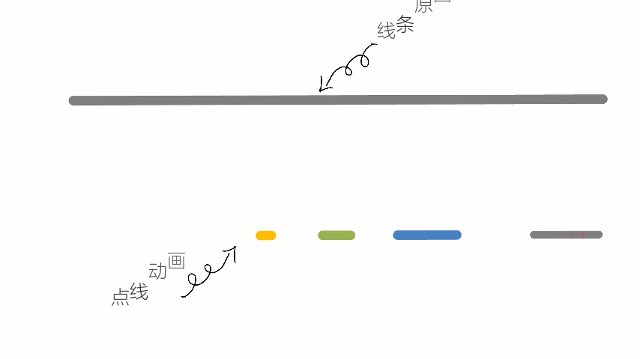
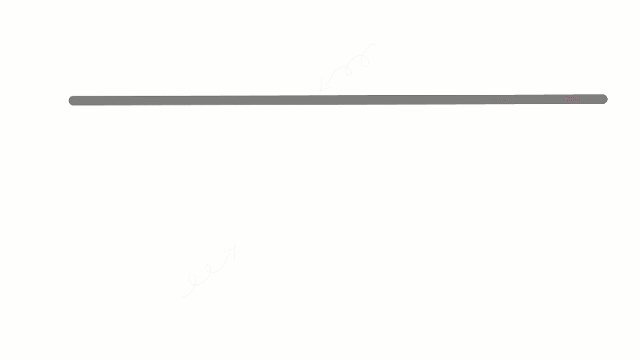
【图1▲】线条点线动画效果

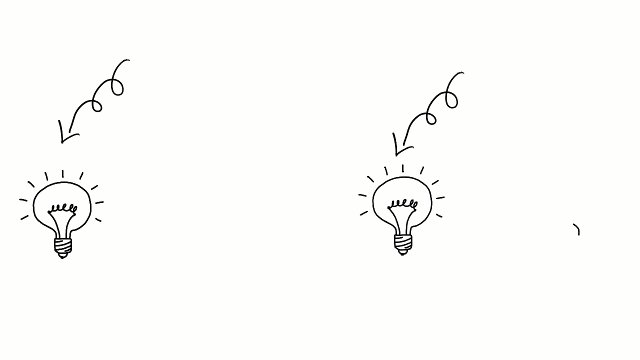
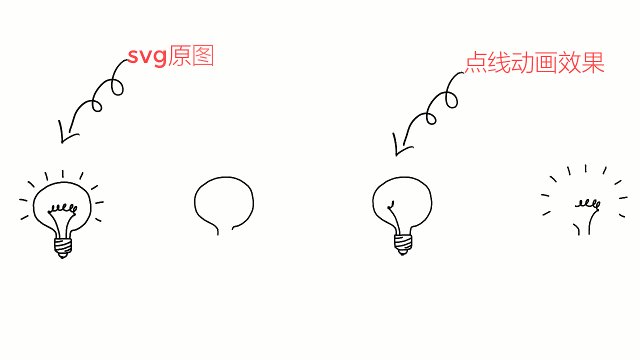
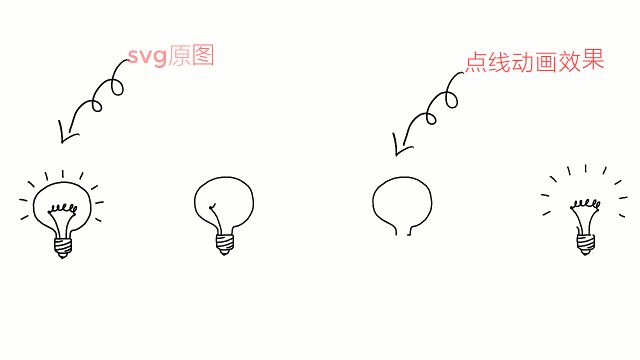
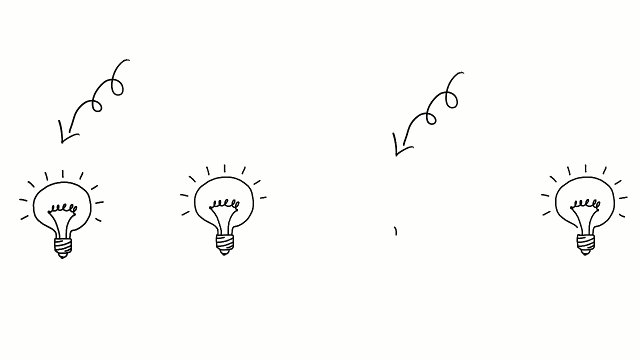
【图2▲】SVG图片点线动画效果
点线动画的操作步骤:
目前点线动画只能应用在SVG图片(灯泡为例)和图形(直线为例)中,还有就是点线动画与其他进场、退场、强调动画等是可以同时进行的。
1.两种方法添加点线动画:
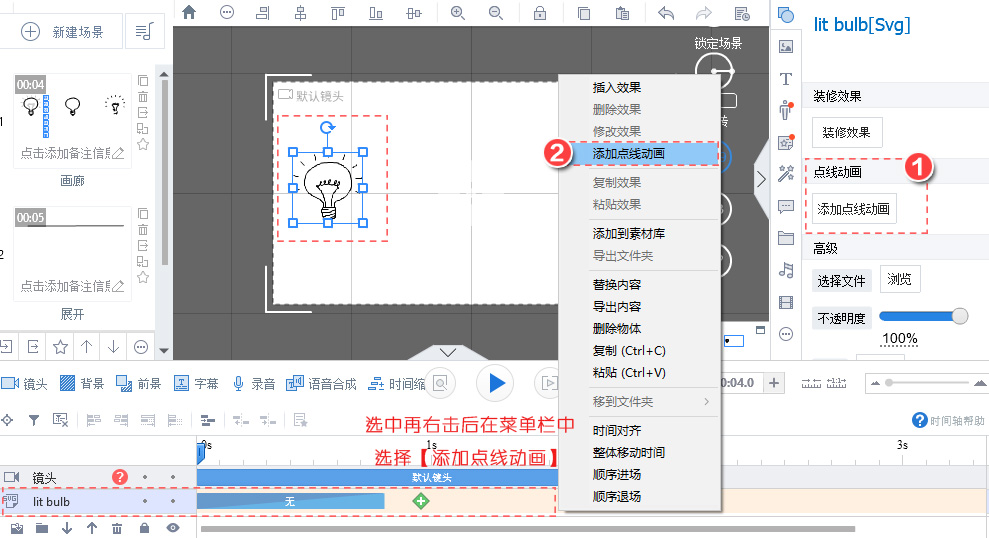
(1)选中画布中的SVG或图形,在右边的属性栏中找到【点线动画】,选择【添加点线动画】即可成功添加点线动画;

【图3▲】两种方法添加点线动画
(2)比较快捷的方法就是在时间轴中选中SVG图片,右击后出现菜单栏,在菜单栏中找到并单击【添加点线动画】;
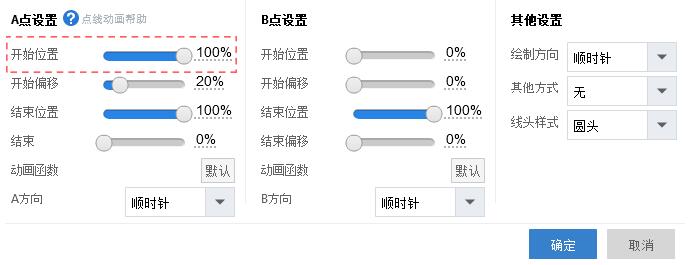
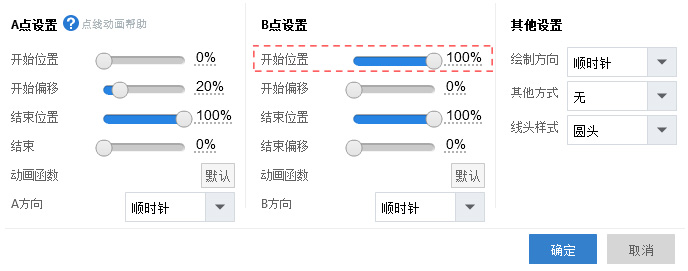
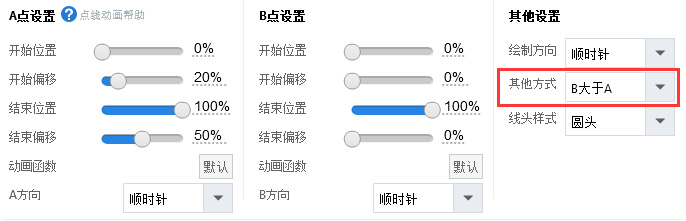
2.添加完之后,可以用默认的也可以自定义点线动画效果,也可以自定义点线动画。A点与B点即是SVG图片或图形点线动画对应的起点和终点。可以通过设置A点与B点的开始位置、开始偏移、结束位置、结束和其他设置来自定义合适的点线动画效果。接下来我们来具体说说调整每个设置都有哪些相应的变化。

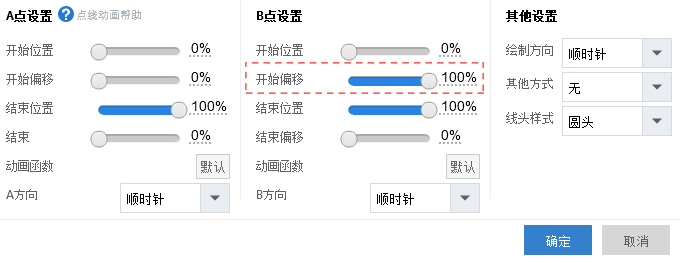
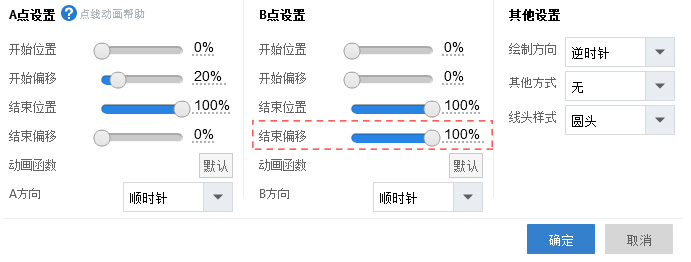
【图4▲】点线动画设置参数
AB点设置(以不闭合图形线条为例,A点是运动起始点,B点是运动的终点)

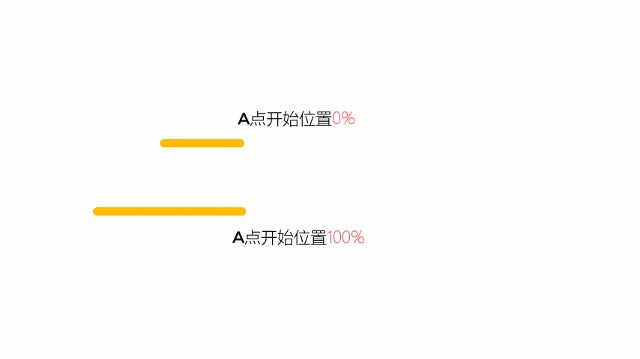
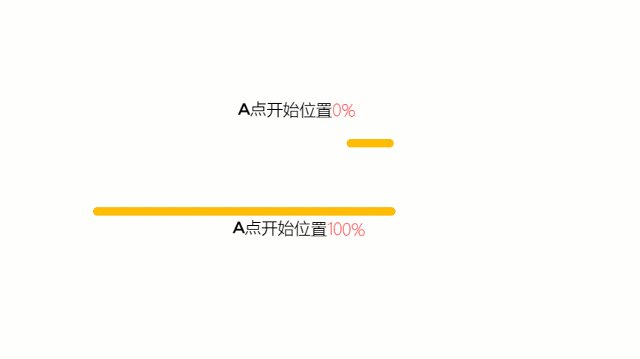
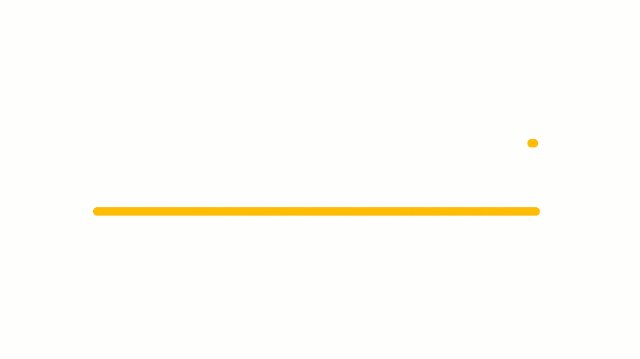
(1)开始位置:指的是点线动画A点与B点开始的地方。0%是指最开始的位置开始运动,100%则是在最后的位置运动,我们来看看开始位置0%与100%的区别(其他参数一致的情况下):

【图5▲】A 点开始设置
-
-
A点开始位置

【图6▲】A 点开始设置效果对比
-
-
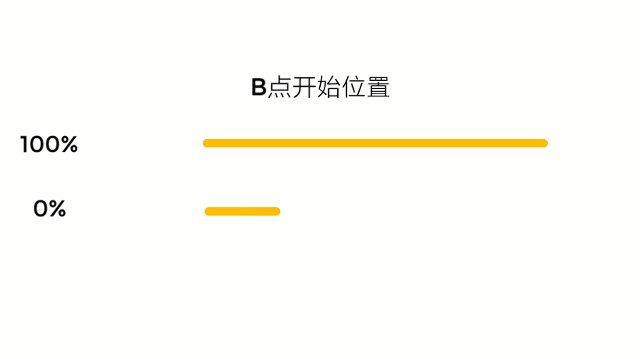
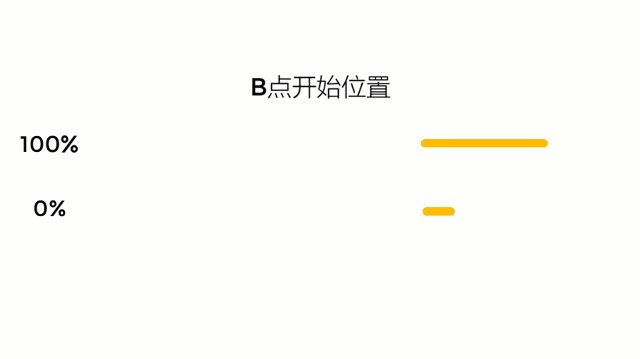
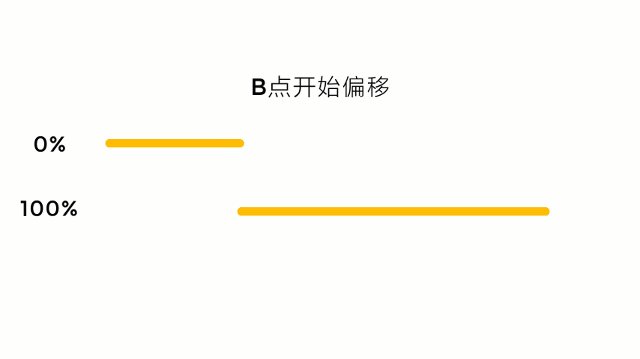
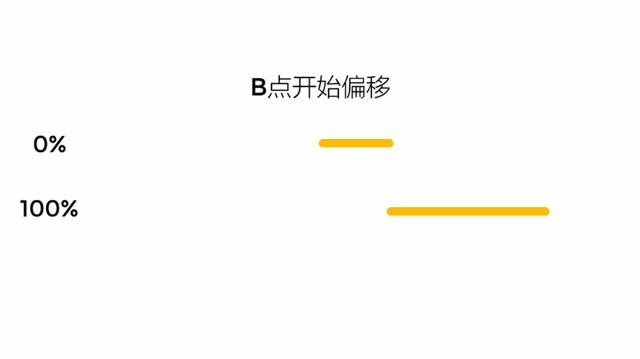
B点开始位置

【图7▲】B 点开始设置

【图8▲】B 点开始设置效果对比
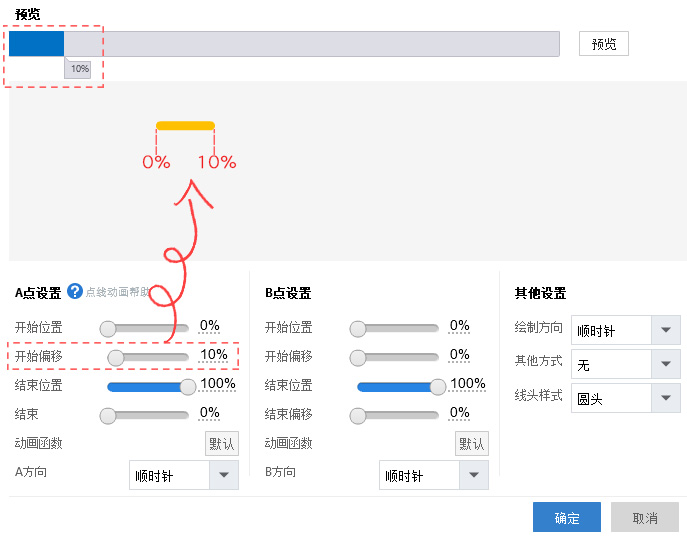
(2)开始偏移:指的是实际的位置与其所在的实际位置中间的距离,简单说就是来说就是动画延迟开始。百分数越大,代表偏移距离越长,我们来看看开始偏移10%与100%的区别(其他参数一致的情况下): 
 A点开始偏移
A点开始偏移 
【图9▲】A点开始偏移设置

【图10▲】A 点开始偏移效果对比

 B点开始偏移
B点开始偏移 
【图11▲】B点开始偏移设置

【图12▲】B点开始偏移效果对比
(3) 结束位置:指的是AB 点运动结束的位置。0%是指线条的起点,100%是指线条的终点,调整百分数设置AB点运动结束位置。 
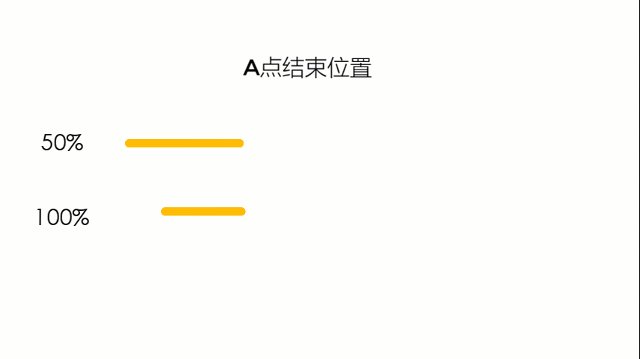
 A点结束位置
A点结束位置 
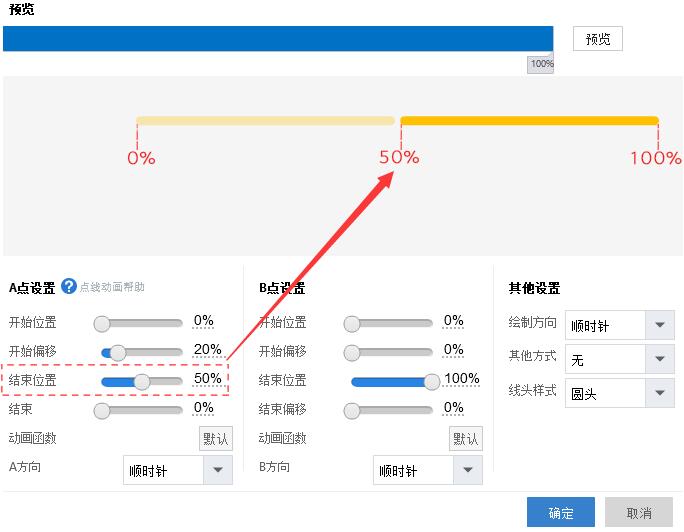
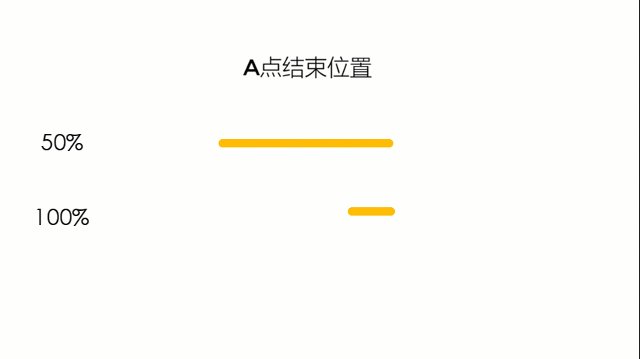
【图13▲】A点结束位置设置

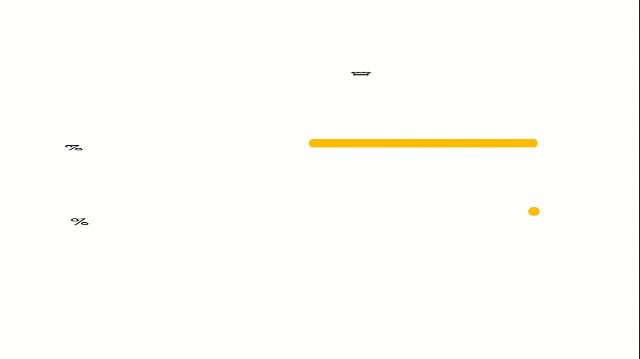
【图14▲】A点结束位置效果

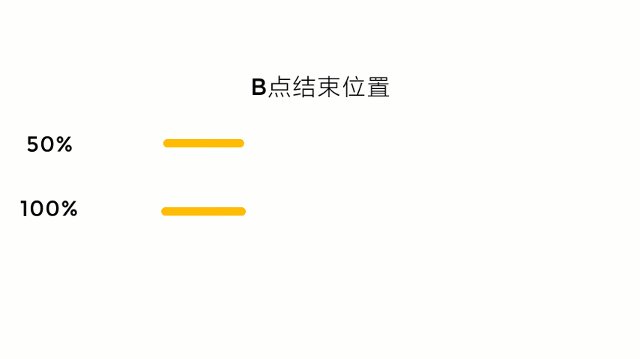
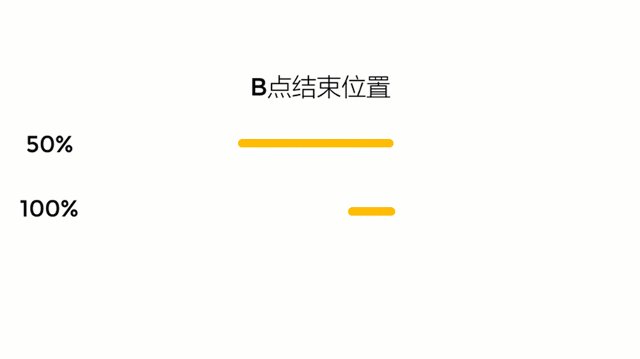
 B点结束位置
B点结束位置
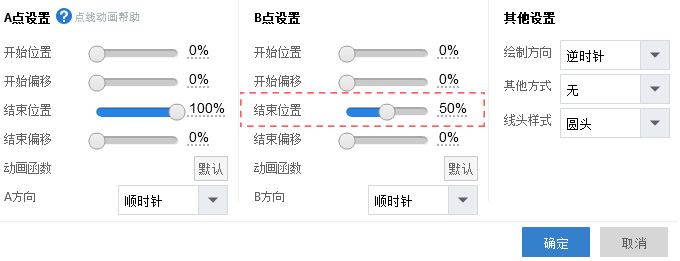
【图15▲】B点结束位置设置

【图16▲】B点结束位置效果
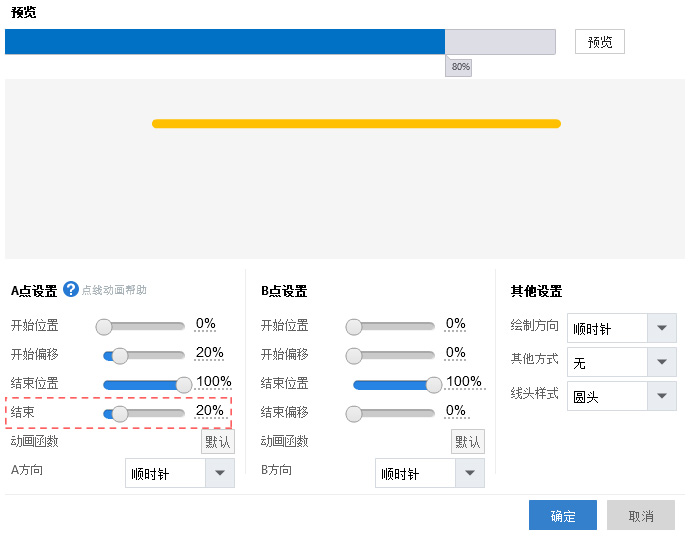
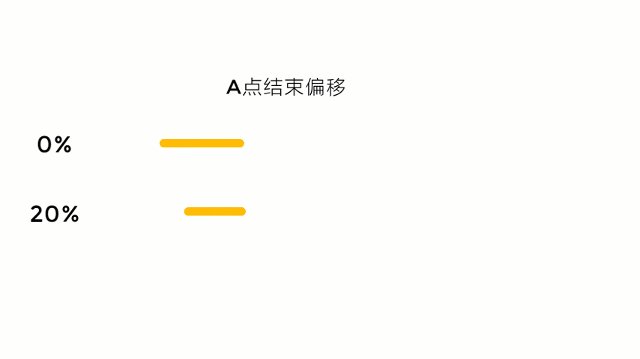
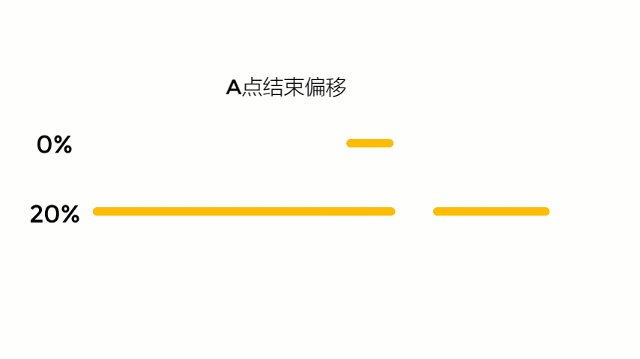
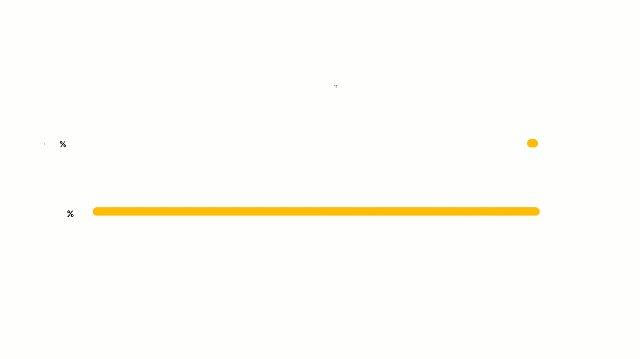
(4) 结束偏移:指的是实际的位置与其所在的实际位置中间的距离,简单说就是动画运动提前结束的位置。 A点结束偏移:比如设置的20%,指的是A点在离结束位置20%的时候就停止运动。这里我们看到的效果图是 
【图17▲】A点结束偏移设置
因为A点的跑的比B点快就会出现这样的情况。 
【图18▲】A点结束偏移效果

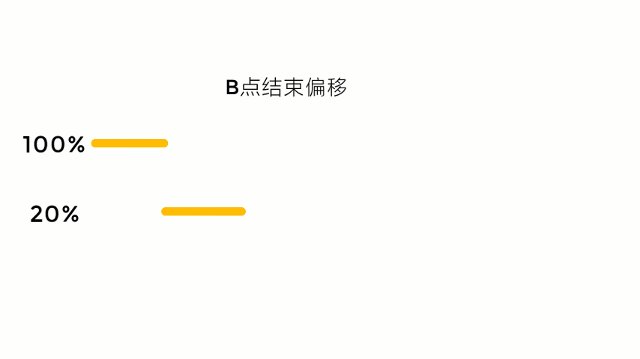
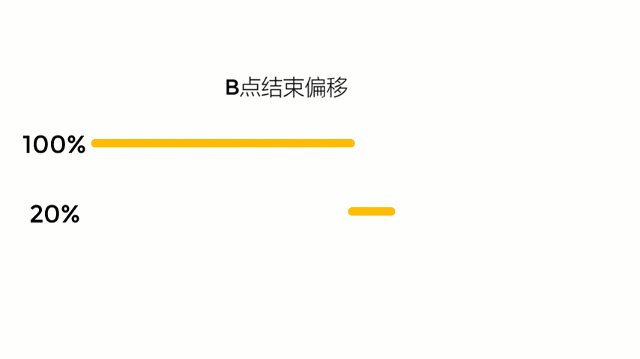
 B点结束偏移
B点结束偏移
【图19▲】B点结束偏移设置

【图20▲】B点结束偏移设置
(5) 动画函数:进一步的优化点线动画运动效果,参考教程:http://www.animiz.cn/kb/topic-2146.html
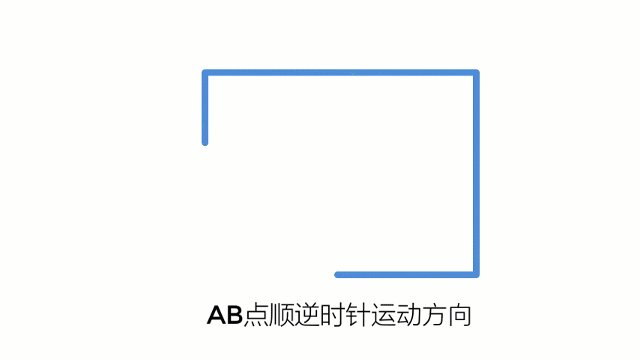
(6)AB方向,就是根据需求设置AB点线动画的顺逆时针运动方向。这里我们以矩形为例。 
【图21▲】AB点方向
接下来说说其他设置: 绘制方向、其他方式和线头样式。
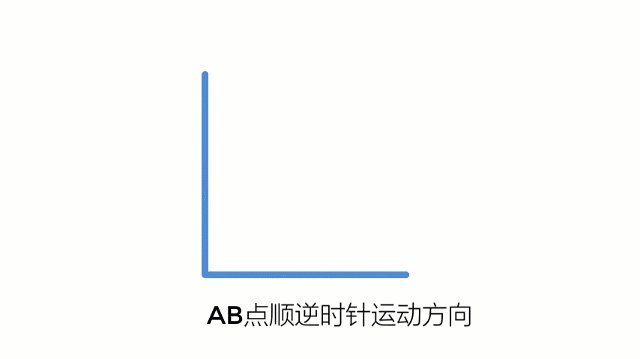
(1) 绘制方向:就是点线动画从0 %到100%的绘制运动方向。我们通过动图来对比一下。 
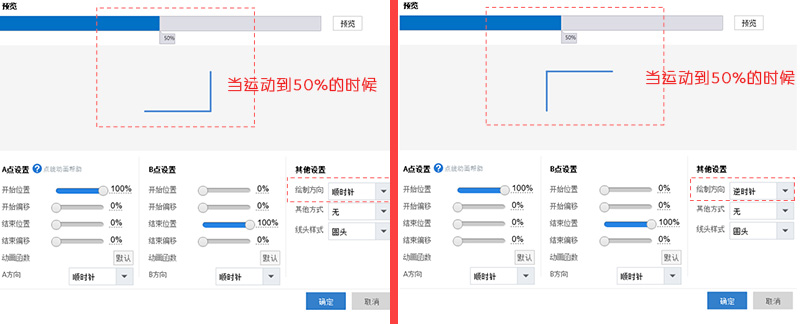
【图21▲】绘制方向设置

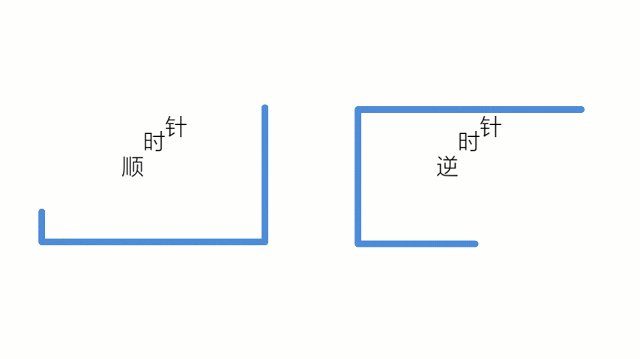
【图22▲】顺逆时针绘制效果
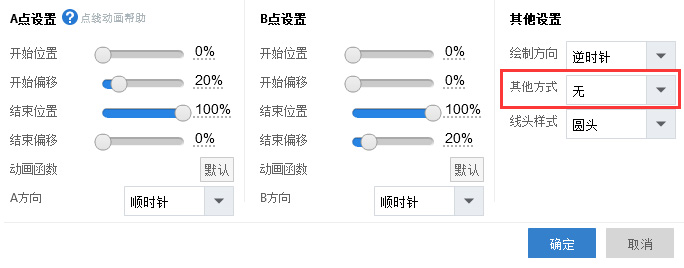
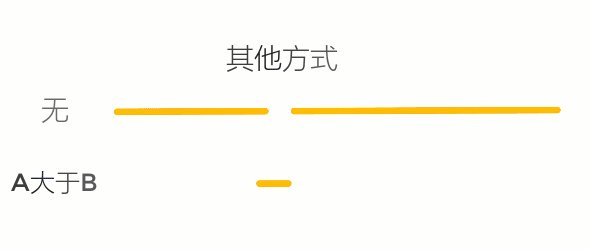
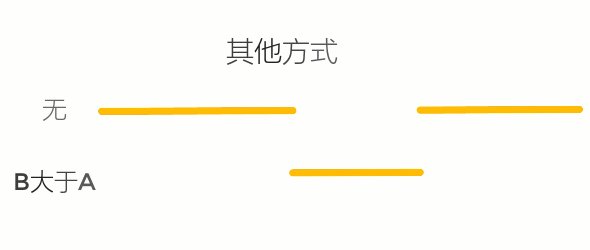
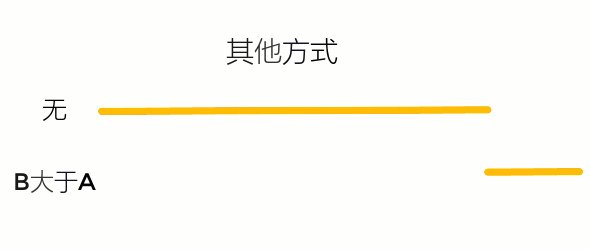
(2)其他方式:有3种选项,当A点运动的比B点快,可能会出现动画一闪一闪的情况,这个时候我们可以选择【A大于B】这个方式,就可以解决动画闪的问题。当B点运动比A点时,就选择【B大于A】。 当A点运动比B快时,A点是从0%,B点是从20%才开始,因此A 点运动比B点快。此时,其他方式用默认的【无】,则会出现以下的效果: 
【图23▲】其他方式设置

【图24▲】A大于B效果
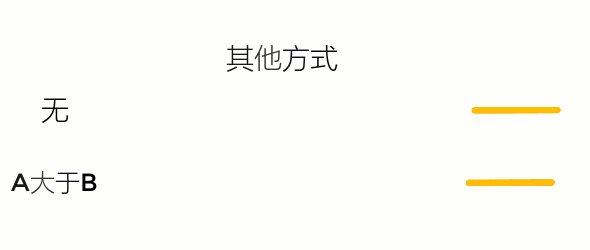
同理,当B点运动比A点快时, 也会出现相应的情况,然后只需要选【B大于A】就可解决动画一闪一闪的问题。 
【图24▲】B大于A设置

【图25▲】B大于A效果
(3) 线头方式: 圆头、平头和无,我们用图片来看下他们的区别。 
【图26▲】线头方式效果
